Tutoriels informatiques

L'informatique est très vaste, mais en tant que particulier, vous chercherez surtout à réparer votre ordinateur sous Windows (voire réinstaller Windows si nécessaire) et à le sécuriser.
Ensuite, certains d'entre vous chercheront à approfondir leurs connaissances en informatique en créant un multiboot ou en virtualisant des machines avec une solution gratuite et open-source.
Grâce à InformatiWeb, vous trouverez de nombreux tutoriels informatiques destinés aux particuliers pour divers sujets et notamment ceux cités ci-dessus.
Catégories
-

Android
Android est le système d'exploitation de Google utilisé sur la plupart des smartphones et des tablettes.
-

Articles
InformatiWeb vous propose des articles à propos de matériels informatiques, des unboxings, de la théorie informatique, ...
-

BIOS
Le BIOS permet de gérer l'ordre de démarrage de votre ordinateur, le type de contrôleur de disque dur à utiliser, ..., mais aussi de gérer les différentes options de votre processeur et la vitesse des ventilateurs.
-

Divers
Voici quelques tutoriels informatiques qui ne rentrent pas dans les autres catégories.
-

Live CD
Les live CDs sont très utilisés par les informaticiens, car ils permettent de dépanner un ordinateur facilement, et ce même si l'ordinateur ne démarre plus (à cause d'un problème logiciel).
-

MultiBoot
Un multiboot consiste à installer plusieurs systèmes d'exploitation sur un même PC et de proposer le choix à l'utilisateur au démarrage de l'ordinateur grâce à un gestionnaire de démarrage (boot manager en anglais).
-

Sauvegardes
Sur Internet, il existe de nombreux programmes pour sauvegarder vos données ou pour récupérer les données supprimées.
-

Sécurité
Sécurisez votre ordinateur grâce à un antivirus performant, un anti-malware, un anti-exploit, ... et déjouez les attaques des pirates grâce à nos astuces.
-

Virtualisation
La virtualisation permet de créer des machines avec n'importe quel système d'exploitation (Windows, Linux, Mac OSX, ...) pour résoudre des problèmes de compatibilité ou tester diverses choses dans un environnement complètement isolé de la machine physique.
-

Web
Le savoir n'a d'utilité que si il est partagé et c'est pour cette raison que le web a été créé. Vous pourrez créer votre propre serveur web, sécuriser votre site web, connaître comment transférer un domaine d'un hébergeur à l'autre, ...
-

Windows
Windows est le système d'exploitation le plus utilisé par les internautes, mais il arrive aussi que vous deviez réparer son démarrage ou démarrer en mode sans échec.
Derniers tutoriels
-

MultiBoot 22/4/2024
Multiboot Microsoft avec Windows 10 et Windows 11
-

MultiBoot 8/4/2024
Multiboot Microsoft avec Windows 8.1 et Windows 10
-

MultiBoot 25/3/2024
Multiboot Microsoft avec Windows 7 et Windows 8.1
-

MultiBoot 11/3/2024
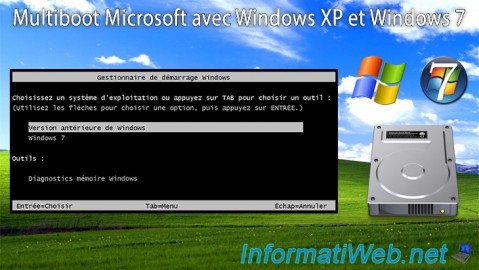
Multiboot Microsoft avec Windows XP et Windows 7
-

Virtualisation 26/2/2024
Windows 10 / 11 - Déployer une VM sous Hyper-V depuis la galerie
-

Virtualisation 12/2/2024
Windows 10 / 11 - Création rapide de VMs sous Hyper-V
-

Virtualisation 29/1/2024
Windows 8 / 8.1 / 10 / 11 - Installer Hyper-V sur l'édition Famille de Windows
-

BIOS 15/1/2024
Comment savoir si la virtualisation est supportée par votre CPU ?
-

BIOS 2/1/2024
Flasher le BIOS de sa carte mère Asus ROG (via Asus EZ Flash 3)
-

BIOS 18/12/2023
ASUS ROG MAXIMUS XIII HERO - Activer la carte graphique interne (iGPU)
-

Windows 11/12/2023
Windows 10 / 11 - Partager des données chiffrées grâce à EFS
-

Windows 4/12/2023
Windows 10 / 11 - Créer un agent de récupération EFS